Web and HTTP
A quick review…
- web page consists of objects, each of which can be stored on different Web servers
- object can be HTML file, JPEG image, Java applet, audio file,…
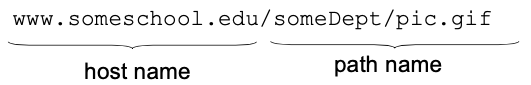
- web page consists of base HTML-file which includes several referenced objects, each addressable by a URL, e.g.,

HTTP overview
HTTP: hypertext transfer protocol
- Web’s application-layer protocol
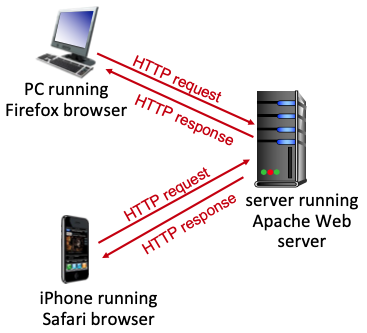
- client/server model:
- client: browser that requests, receives, (using HTTP protocol) and “displays” Web objects
- server: Web server sends (using HTTP protocol) objects in response to requests

HTTP uses TCP:
- client initiate TCP connection (creates socket) to server, port 80
- server accepts TCP connection from client
- HTTP messages (application-layer protocol messages) exchanged between browser (HTTP client) and Web server (HTTP server)
- TCP connection closed
HTTP is “stateless”
- server maintains no information about past client requests
Aside
protocols that maintain “state” are complex!
- past history (state) must be maintained
- if server/client crashes, their views, of “state” may be inconsistent, must be reconciled
HTTP connections: two types
Non-persistent HTTP
- TCP connection opened
- at most one object sent over TCP connection
- TCP connection closed downloading multiple objects required multiple connections
Persistent HTTP
- TCP connection opened to a server
- multiple objects can be sent over single TCP connection between client, and that server
- TCP connection closed
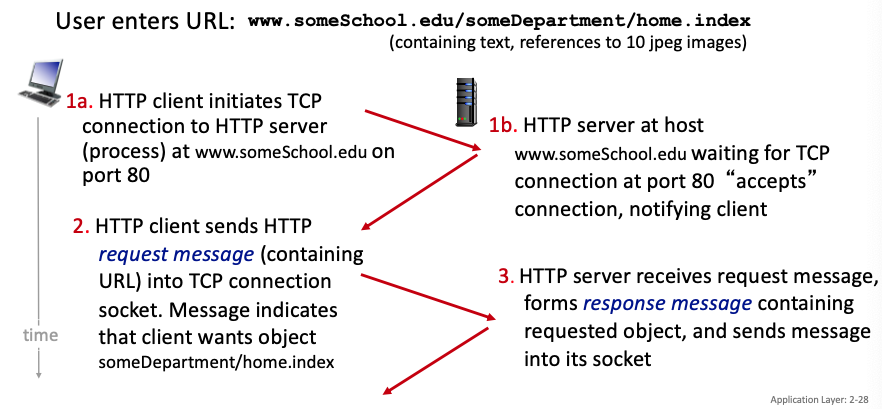
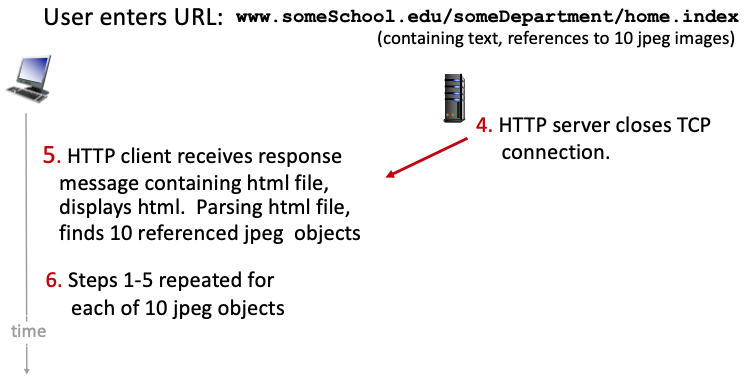
Non-persistent HTTP: example
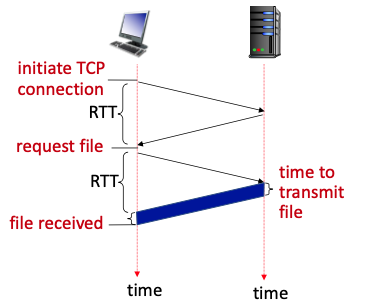
Non-persistent HTTP: Response Time
RTT
Time for a small packet to travel from client to server and back.
HTTP response time (per object)
- one RTT to initiate TCP connection
- one RTT for HTTP request and first few bytes of HTTP response to return
- object/file transmission time
Non-persistent HTTP response time = 2RTT + file transmission time
Persistent HTTP
Non-persistent HTTP issues:
- requires 2 RTTs per object
- OS overhead for each TCP connection
- browsers often open multiple parallel TCP connections to fetch referenced objects in parallel
Persistent HTTP (HTTP1.1):
- server leaves connection open after sending response
- subsequent HTTP messages between same client/server sent over open connection
- clients sends requests as soon as it encounters a referenced object
- as little as one RTT for all the referenced objects (cutting response time in half)
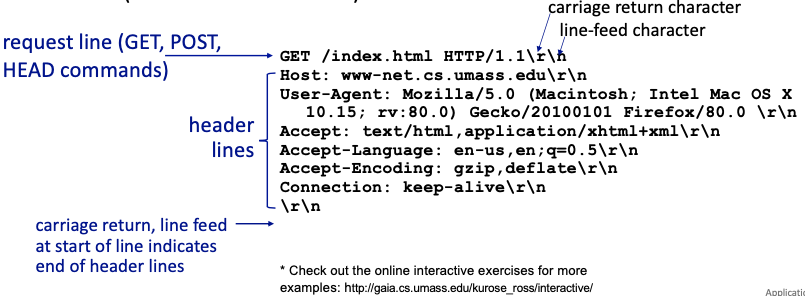
HTTP request message
- Two types of HTTP messages: request, response
- HTTP request message:
- ASCII (human-readable format)

- ASCII (human-readable format)
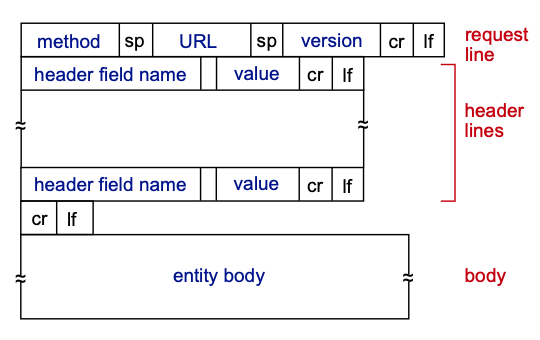
General format:

Other HTTP request messages:
- POST method
- web page often includes form input
- user input sent from client to server in entity body of HTTP POST request message
- GET method (for sending data to server):
- include user data in URL field of HTTP GET request message (following a ’?‘):
www.somesite.com/animalsearch?monkeys&banana
- include user data in URL field of HTTP GET request message (following a ’?‘):
- HEAD method:
- requests headers (only) that would be returned if specified URL were requested with an HTTP GET method
- PUT method:
- uploads new file (object) to server
- completely replaces file that exists at specified URL with content in entity body of POST HTTP request message
More details:
- POST Method:
- Primarily used to submit data to be processed to a specified resource.
- Data sent from the client to the server is included in the body of the request.
- Often used when submitting form data or uploading a file.
- GET Method:
- Used to request data from a specified resource.
- Data to be sent to the server is appended to the URL, following a question mark (
?), with key-value pairs joined by ampersands (&). - Commonly used for retrieving information, where the query string (portion of URL after
?) includes parameters to specify the request.
- HEAD Method:
- Similar to the GET method, but it asks for the response headers only, without the response body.
- This is useful for checking what a GET request will return before making the request, such as checking the type of content or whether a page exists.
- PUT Method:
- Used to send data to the server to create or update a resource.
- The data sent to the server replaces the targeted resource completely.
- Typically used for updating stored data that exists at the specified URL.
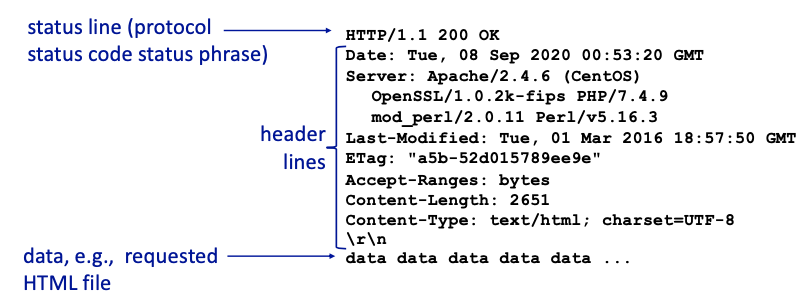
HTTP response message:

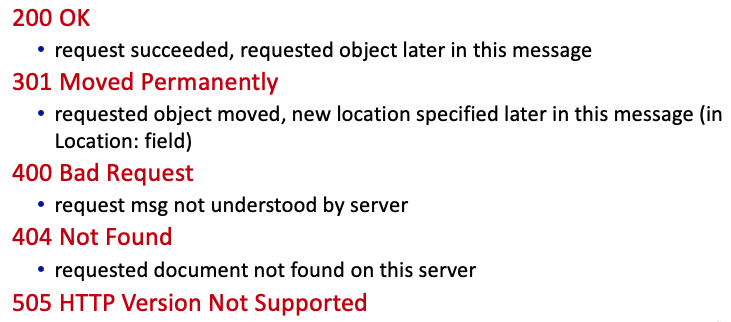
HTTP response status codes
- status code appears in 1st line in server-to-client response message.
- some sample codes:

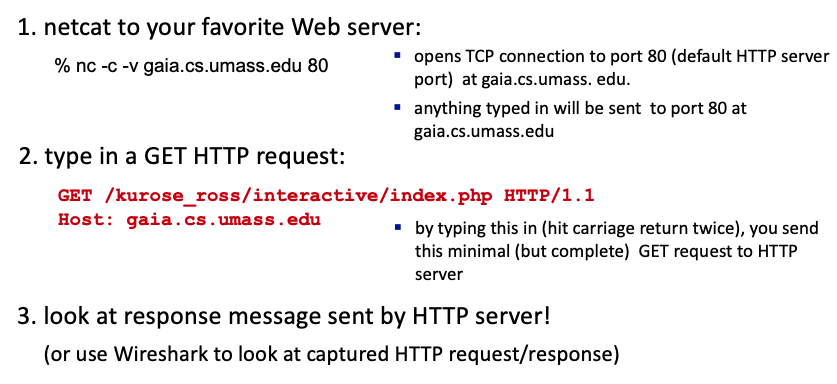
Trying out HTTP (client side) for yourself
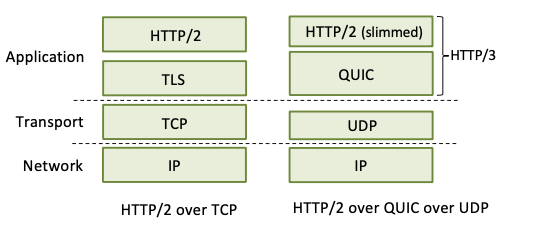
QUIC: Quick UDP Internet Connections
- Foundation: QUIC is built on top of UDP to avoid some of the inherent issues with TCP (Transmission Control Protocol), such as latency caused by head-of-line (HOL) blocking and the need for multiple handshakes.
- Goal: The primary aim of QUIC is to increase the performance and efficiency of HTTP traffic, particularly improving web page load times and user experience in congested network conditions.
- Application-layer protocol, on top of UDP
- increase performance of HTTP
- deployed on many Google servers, apps (Chrome, mobile YouTube app)

Adopts approaches we’ve studied in this chapter for connection establishment, error control, congestion control
-
error and congestion control: “Readers familiar with TCP’s loss detection and congestion control will find algorithms here that parallel well-known TCP ones.” [from QUIC specification]
-
connection establishment: reliability, congestion control, authentication, encryption, state established in one RTT
-
Adopting TCP Techniques: QUIC incorporates strategies from TCP for loss detection and congestion control but refines them for better performance over UDP.
-
Improvements: These enhancements help QUIC to maintain robustness in packet loss scenarios and dynamically adjust to varying network conditions to optimize throughput.
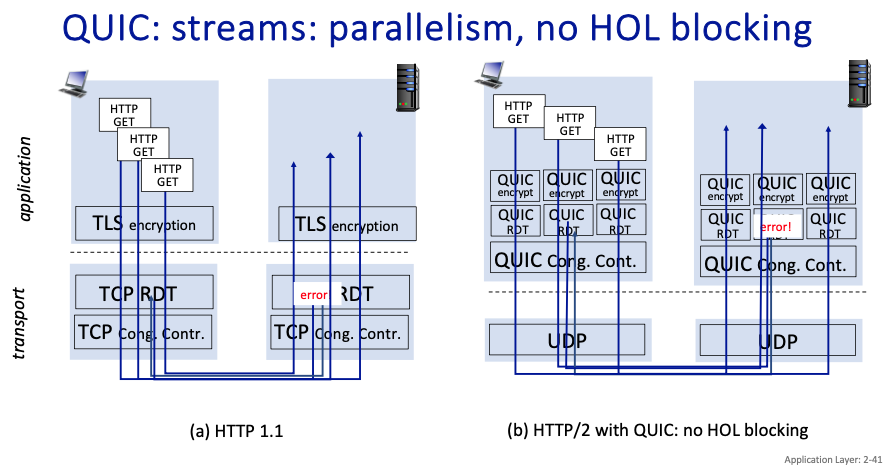
Multiple application-level “streams” multiplexed over single QUIC connection
- separate reliable data transfer, security
- common congestion control

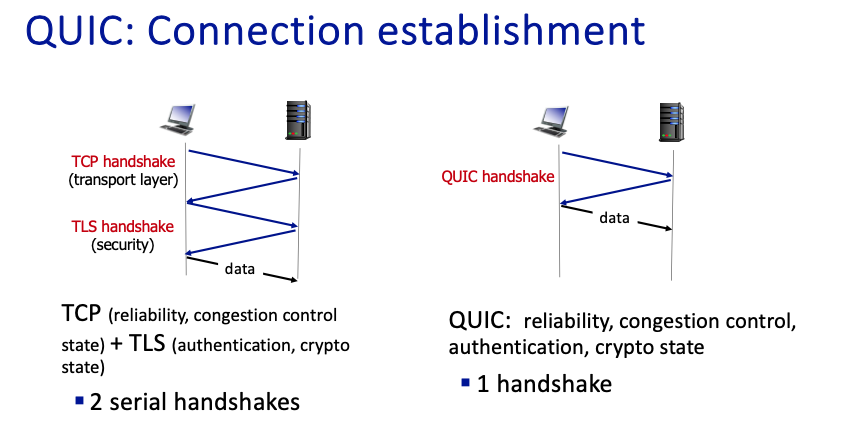
Connection Establishment
- TCP + TLS Handshakes: In traditional TCP/IP connections, establishing a secure connection requires two distinct handshake processes: one for TCP (establishing the connection) and one for TLS (securing the connection). These are serial and add latency.
- QUIC’s Approach: QUIC integrates the handshake processes into a single step, reducing the time to establish a secure, reliable connection. This unified handshake also includes provisions for congestion control, authentication, and encryption, all within one round trip time (RTT).

No HOL Blocking: Unlike TCP, where one lost packet can block all subsequent packets (head-of-line blocking), QUIC’s independent stream structure prevents this issue. Each stream’s data is isolated, so packet loss in one stream does not affect others.