JavaScript (JS)
Supports event-driven, functional, and imperative programming styles. It has API for working with text, dates, regular expressions, data structures, and the Document Object Model.
Undefined Undefined: A variable has been declared but a value has not yet been assigned to that variable Null: An assignment value to any variable that is meant to contain no value Undeclared: Variables that are not declared or that do not exist in a program
- two ways to declare variables:
let,const undefinedmeans variable is not defined- typeof statement to return type as string
Truthy and Falsy
- Automatic type conversion causes some surprising behaviour
- Surprising results of == equality comparisons, e.g.
0 == "" // true!
1 == "1" // true!- Generally, use
===for strict equality comparisons
0 === "" // false
1 === "1" // falseCallback function in JS
Didn’t understand callback function in SimpleKit until I finally Chatgpt it. Apparently, it’s a well known mechanism in JavaScript.
Callback in JS
A callback is a JavaScript function that is passed to another function as an argument or a parameter.
In JavaScript, a callback is a function that is passed as an argument to another function and is executed after the completion of some asynchronous operation or when a certain event occurs. Here’s a breakdown of callbacks:
- Asynchronous Operations: Callbacks are commonly used to handle asynchronous operations, such as fetching data from a server, reading files, or executing timed events like animations. Instead of blocking the execution of code until the operation completes, JavaScript continues executing and invokes the callback function once the operation finishes.
- Event Handling: Callbacks are also used extensively in event-driven programming to handle events triggered by user interactions (e.g., mouse clicks, key presses) or by the system (e.g., timers, network responses). Event listeners are functions that are registered to be called when a specific event occurs.
- Function Arguments: Callback functions are typically passed as arguments to higher-order functions. These higher-order functions accept callbacks and use them to perform tasks once certain conditions are met or operations are completed.
- Error Handling: Callbacks often include error handling mechanisms, where the first argument of the callback function (conventionally named
errorerror) is used to propagate any errors that occurred during the execution of the asynchronous operation. This allows for effective error handling and recovery in asynchronous code.
// Asynchronous operation with callback
function fetchData(callback) {
setTimeout(() => {
const data = { name: 'John', age: 30 };
callback(data);
}, 1000);
}
// Usage of callback
fetchData((result) => {
console.log('Data received:', result);
});In this example, fetchData is a function that simulates fetching data asynchronously. It accepts a callback function as an argument and calls it with the fetched data once it’s available. The callback function passed to fetchData is invoked with the fetched data as its argument when the asynchronous operation completes.
Logical OR and nullish coalescing
- Logical OR
- Assigns a default value when a variable is undefined
// Often used to assign a default value if the variable is undefined
let v;
v = v | 20; // v is undefined, so v = 20
// truthy and falsy behaviour might introduce bugs
let v = 0;
v = v | 20; // v is falsy, so v = 20, even though v is defined- nullish coalescing operator
??- this is only false when null or undefined
let v = 0;
v = v ?? 456; // v = 0Closures
- When an inner function references the state of an outer function
function outerFunction() {
let outerVariable = 'I am from outer function';
function inerFunction() {
console.log(outerVariable);
}
return innerFunction:
}Factory Functions
- A function that returns a new object
- Can return functions
Lambda Function
- a short and anonymous function that takes one or more parameters and contains a single expression
- usually used to pass a function as a parameter to another function
const greeting = makeGreeting(() => "Hello, ");JSON
const square = {
colour: "red",
size: 10,
draw: function() {
return "drawing";
}
}Prototype
- All objects have an internal property called the prototype
- The prototype is an object that points to the object it inherits from
- Since the prototype itself is an object, it also has a prototype
- This forms a prototype chain
Super
- Calls the constructor of the parent class
class Shape {
constructor(colour) { this.colour = colour; }
}
class Square extends Shape {
constructor(colour, size) {
super(colour); // calls the constructor of shape
this.size = size;
}Shadow property
- A property in a subclass that has the same name as a property in the superclass
- The subclass overwrites the superclass
class Shape {
constructor(colour) { this.colour = colour; }
draw() { return `A ${this.colour} shape.`; }
}
class Square extends Shape {
constructor(colour, size) {
super(colour);
this.size = size;
}
draw() {
return `A ${this.colour} square size ${this.size}`; // shadow property
}
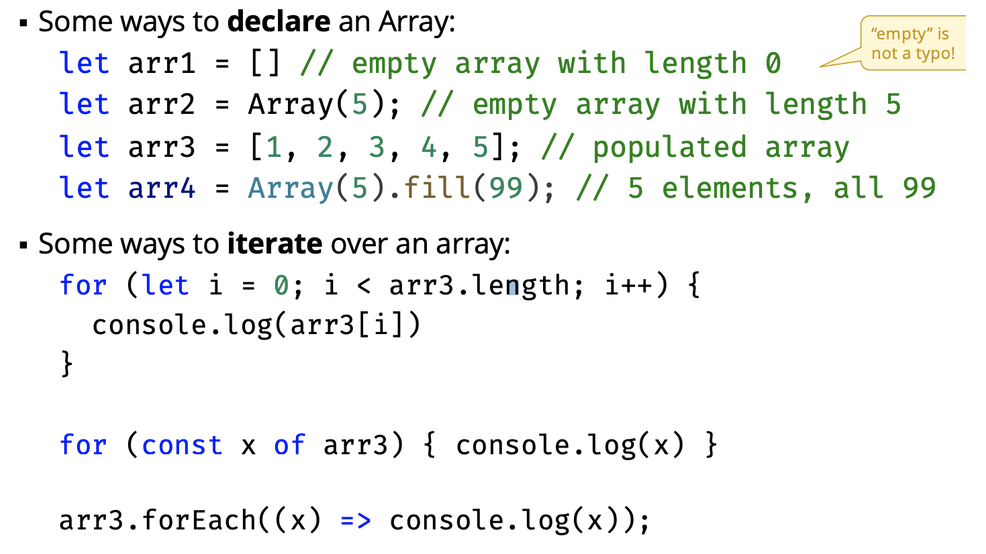
}Array

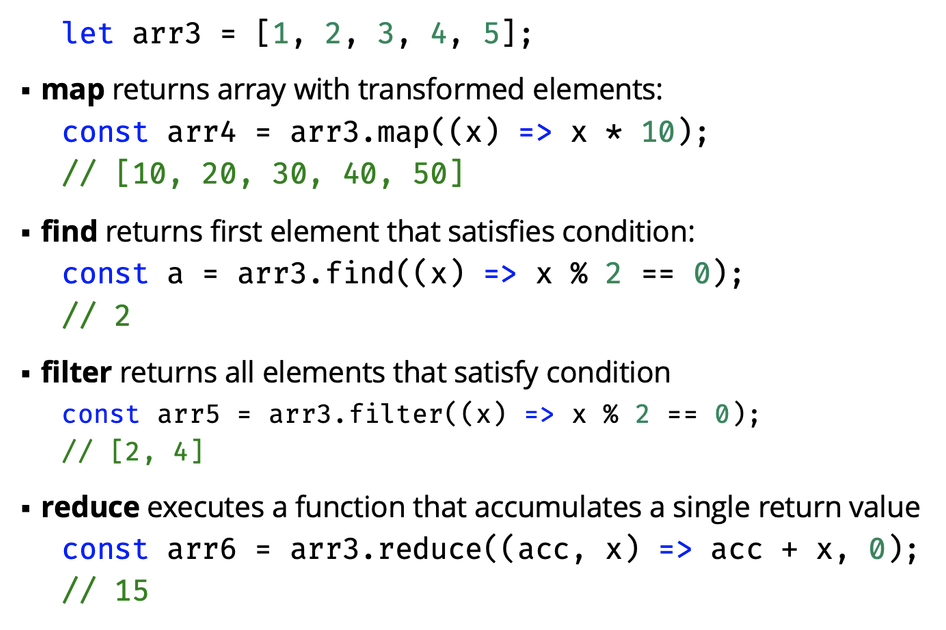
Array methods:

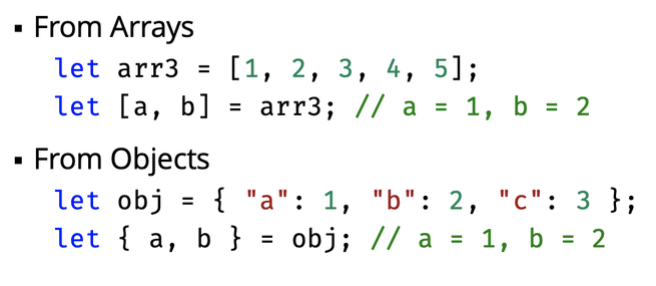
Destructuring Assignment

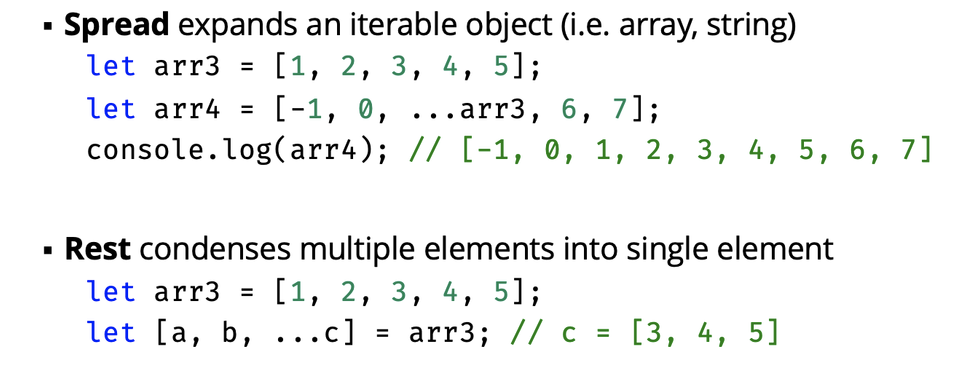
Spread and rest syntax