Hit-Test
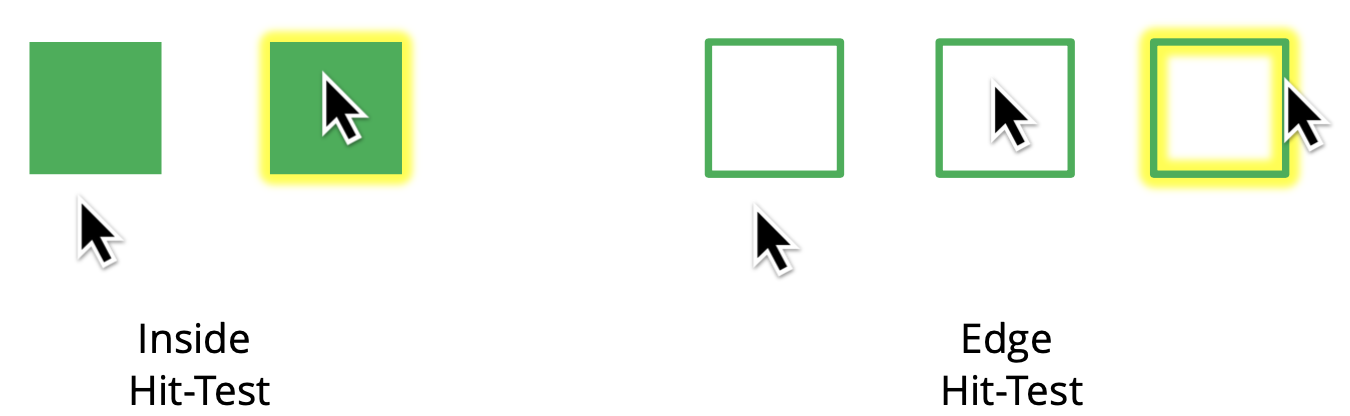
Inside Hit-Test
- is mouse cursor inside shape?
- closed shapes like Circle, Rectangle, and Polygon
- usually when rendered with fill
Edge Hit-Test
- is mouse cursor on shape stroke
- open shapes like Line, Polyline
- unfilled shapes

Hit-Test Implementation
A hit-test is tailored to the shape type and properties
- If edge hit-test, need to factor in thickness of stroke
function hitTest(
mx: number,
my: number, // mouse position
x: number, y: number,
w: number, h: number // rectangel shape properties
strokeWidth: number
): Boolean {
...
}
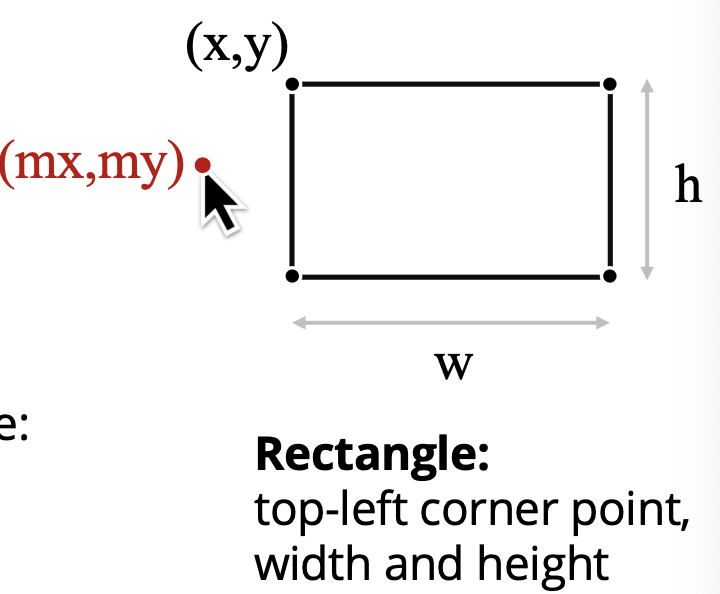
)Rectangle Inside Hit-Test
-
Given:
- mouse position (mx, my)
- rectangle top-left corner (x, y) - rectangle width w and height h
-
Inside hit is true when these are true: - mx is in range [x, x + w]
- my is in range [y, y + h]

Rectangle Edge Hit-Test
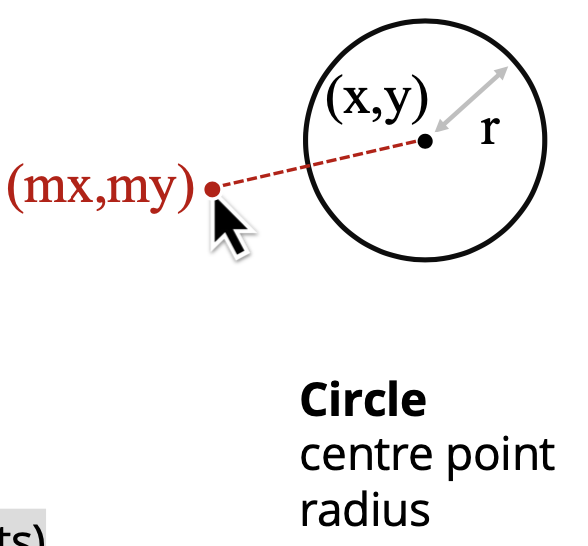
Circle Inside Hit-Test
-
Given:
- mouse position (mx, my) - circle centre (x, y)
- circle radius r
-
Calculate:
- distance from (mx, my) to (x, y) (Euclidean distance between the points)
-
Inside hit is true when:
- distance is less than or equal to r

- distance is less than or equal to r
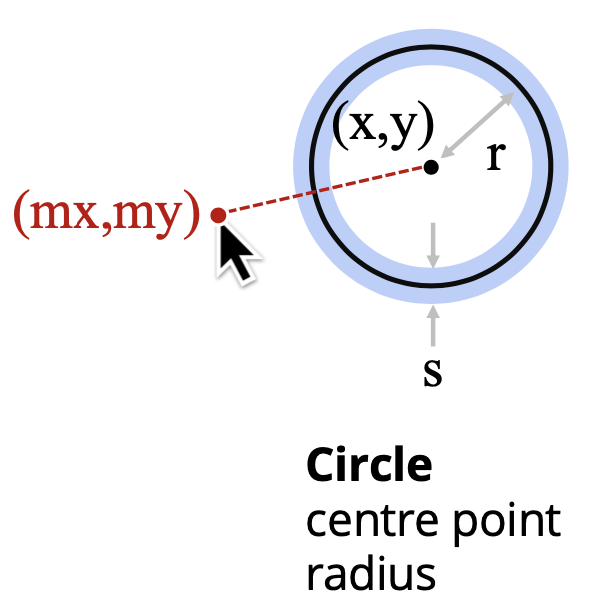
Circle Edge Hit-Test
Given:
- mouse position (mx, my) - circle centre (x, y)
- circle radius r
- stroke weight s
Calculate:
- distance from (mx, my) to (x, y)
Edge hit is true when these are true:
- distance is in range [r – s/2, r + s/2]

Line Edge Hit-Test