Model View Controller (MVC)
Introduced in CS247 for the first time.
MVC is a design pattern used to decouple user-interface (view), data (model), and application logic (controller). This pattern helps to achieve separation of concerns.
MVC: Model-View-Controller.
- Model: Handles logic + data
- View: Handles program output / display
- Controller: Handles input, facilitates control flow between classes
Model:
- manages the data, logic and rules of the application
- model doesn’t need to know anything about the state / implementation of the views
- Sometimes we structure interactions between Model and View as an Observer Pattern
View:
- representation of information
- multiple views of the same info are possible
Controller: mediates control flow.
- accepts input and converts it to commands for the model or view
- May encapsulate things like turn-taking or some portion of the game rules
- Some of this logic may go in the model instead: judgement call
- May communicate with user for input (sometimes done by the View)
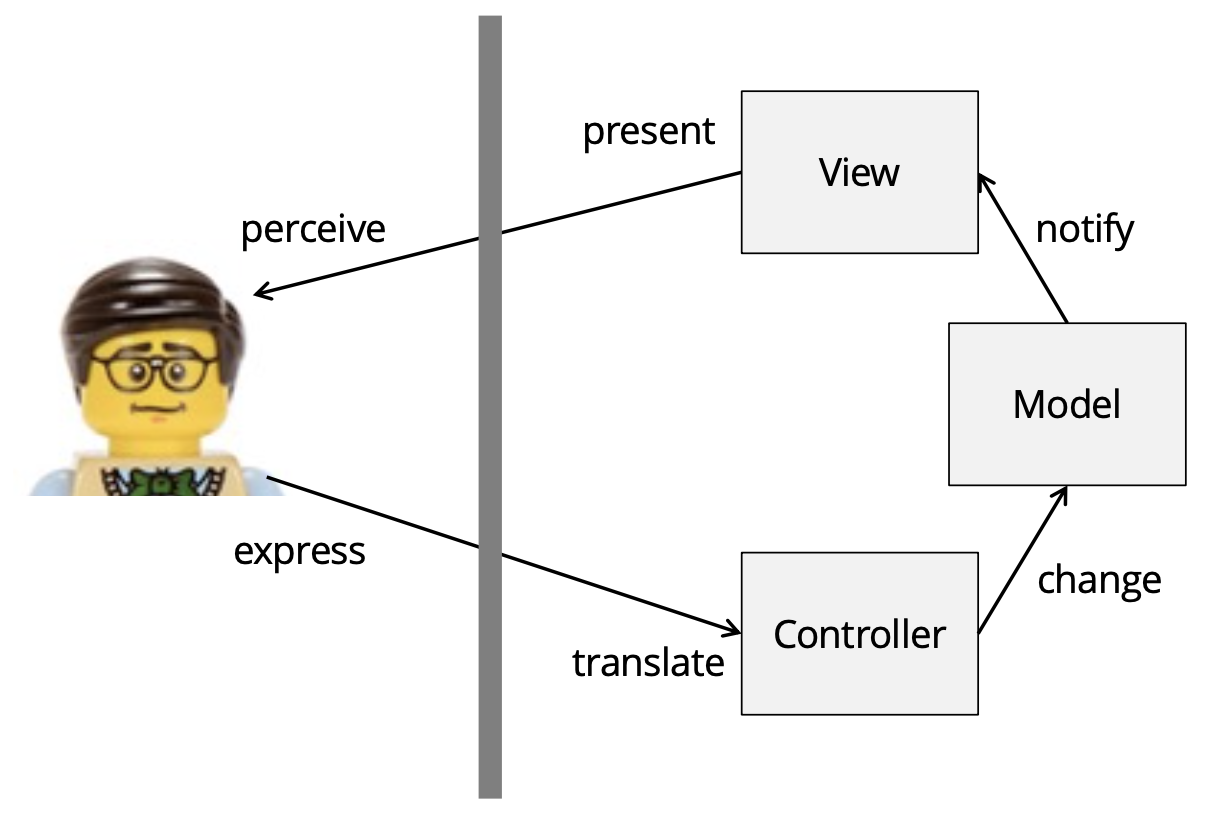
Interactions:
- The model is responsible for managing the data of the application. It receives user input from the controller.
- The view renders presentation of the model in a particular format.
- The controller responds to the user input and performs interactions on the data model objects. The controller receives the input, optionally validates it and then passes the input to the model.
From CS349
MVC is the standard design pattern for GUIs. MVC was the first MV* interactive system architectures

Motivation?
- Separate data, state, and “business logic” from user-interface
- ideally, View, and Controller implementations can change without changing Model implementation, e.g.:
- Add support for a new interface (e.g. different device)
- Add support for a new input device (e.g. touchscreen)
- Supports multiple views of same data, e.g.
- View numeric data as a table, a line graph, a pie chart, …
- Present simultaneous “overview” and “detail” views
- Distinct “edit” and “preview” views
- Separation of concerns in code
- code reuse
- unit testing
We want multiple view synchronization, so when one view changes, the others should change as well.
Therefore, the model needs to call update to update the views?
- Yes, so it notify the Observers!
- Since the widget has picked up for example a mouse down on a certain widget or object, it will catch it (in some of the views), then we let model take care of it by calling something like
this.model.handle....()in one of the functions in the views. - In the different views who are all observers of the model, it has
update()function, which will update the views with the modified data from model when model callsnotifyObservers().
MVC Implementation
Interface architecture decomposed into three parts:
- Model: manages application data and its modification
- View: manages interface to present data
- Controller: manages interaction to modify data

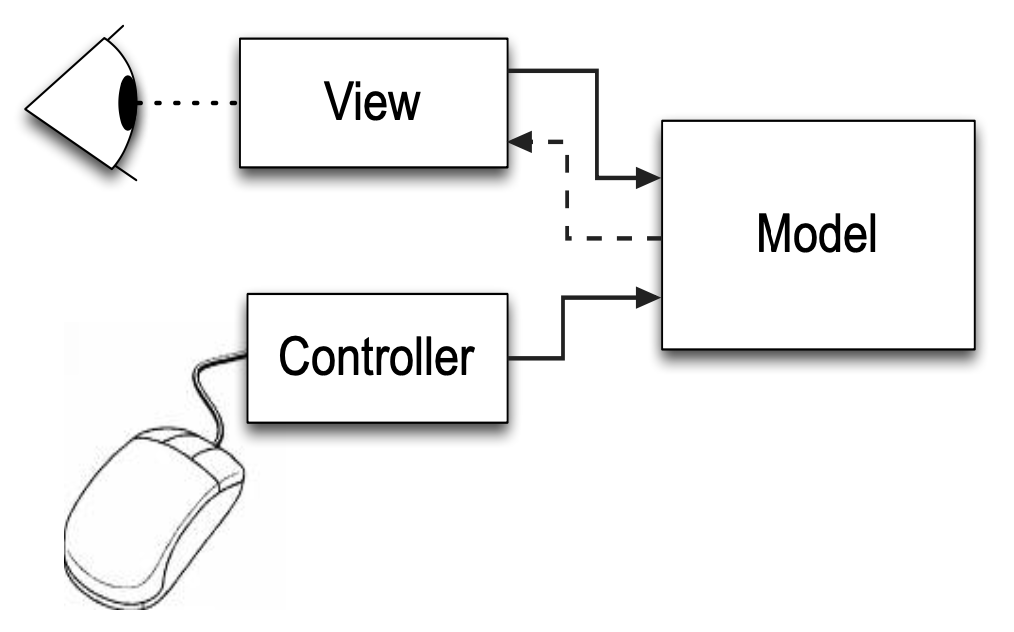
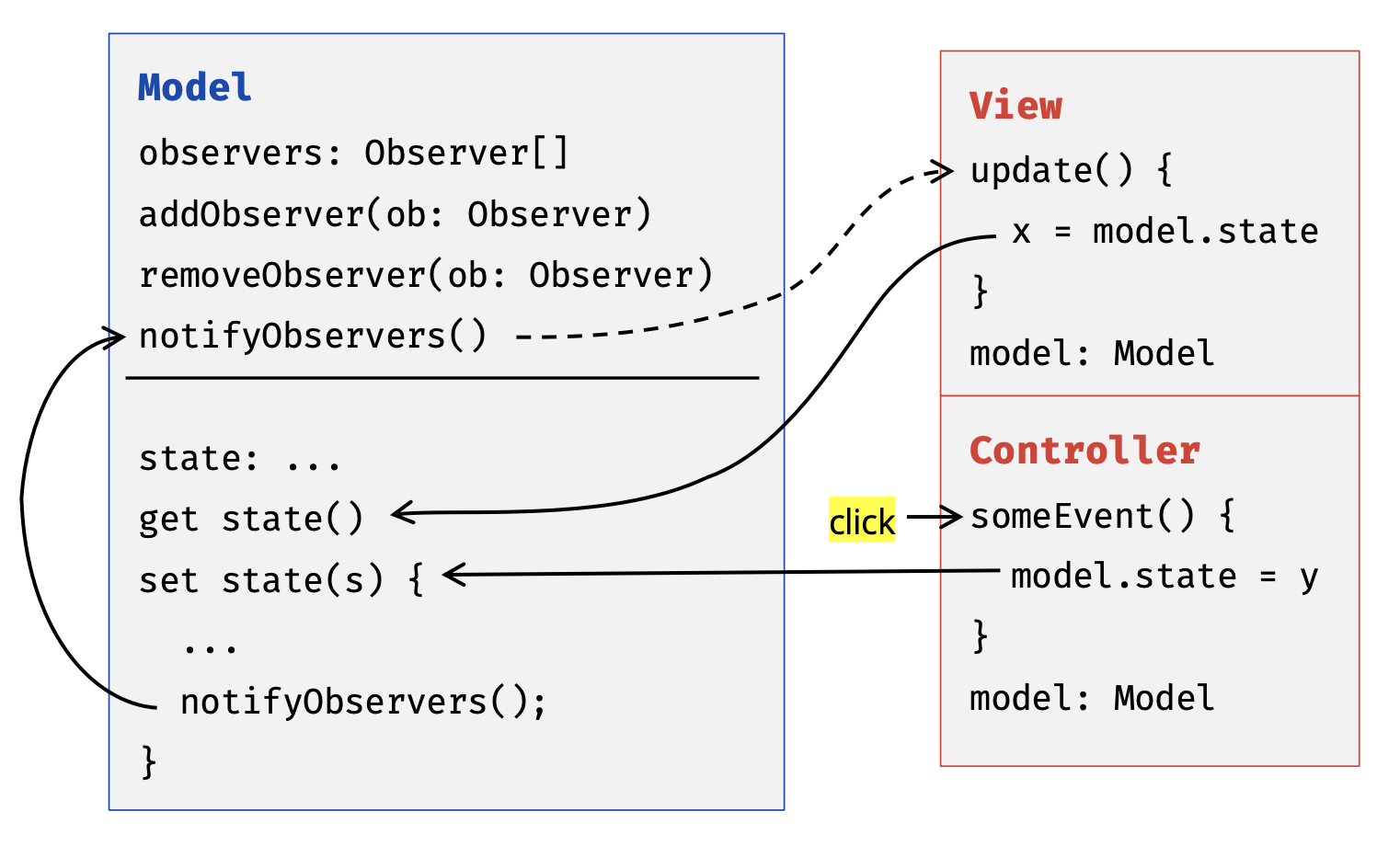
MVC as Observer Pattern:

In this case, we use observer pattern in MVC, that way, the views are the observers of the model as explained previously. And the prof has also made it easier and put the Controller in the View. Merged it!
So, the view will detect the event, and tell the Model that we have some incoming change, so Model can update the data, then notify the Observers which are the Views so they can all update their state given by the Model.
- Model: The model represents the application’s data and business logic. It encapsulates the data structure, database operations, business rules, and application state. The model is responsible for managing the application’s data integrity, performing data manipulation and validation, and providing an interface for accessing and modifying data. It interacts with the database or external data sources to retrieve and store data, and it notifies registered observers (such as views) of changes to the data.
- View: The view represents the presentation layer of the application. It is responsible for rendering the user interface and displaying the data provided by the model to the user. The view receives data from the model and presents it in a visually appealing and interactive format suitable for the user. The view is typically passive and does not contain business logic; instead, it delegates user interactions and actions to the controller for processing.
- Controller: The controller acts as an intermediary between the model and the view. It handles user inputs and events, translates them into actions or commands, and updates the model accordingly. The controller receives input from the user via the view, processes the input, and invokes appropriate methods or operations on the model to perform business logic and update the application state. It then notifies the view of any changes to the model’s state, allowing the view to update the display accordingly.
Demo: mvc 1 (all classes are separate)
Demo: mvc2 (integrated Controller into View)
- This is the most typical MVC approach in practice
Optimizing View Updates
- Each viewUpdate, everything in every view is refreshed from model
- Could add parameters to viewUpdate to indicate what changed
- if view knows it isn’t affected by change, can ignore it
- But: simpler is often better
- early optimization only introduces extra complexity that causes bugs and adds development time
- Advice: don’t worry about efficiency until you have to: just update the entire interface.
- So in
update()of the views. Clean everything, then replace them.
- So in
MVC Variants
- Model-View-Presenter
- Model-Model-ViewModel