SimpleKit
Learned in CS349 - User Interfaces.
Repo: simplekit
npm install simplekit
A UI toolkit
- Creates different toolkits in the browser (e.g. canvas, imperative)
- By design, it’s somewhat incomplete and very limited
- We’ll examine how it’s built to illustrate UI architecture
- You’ll use it for A1 and A2
The demo repo includes SimpleKit as a git submodule (You’ll use SimpleKit as an npm package in you assignments)
- See README for cloning and updating instructions
- Vite projects for demos have config to point to simplekit
simplekit-canvas
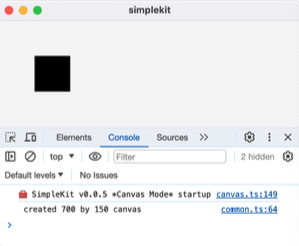
Most basic usage for SimpleKit “canvas mode”
- Import what you need
import { startSimpleKit, setSKDrawCallback }
from "simplekit/canvas";- Start it up (creates full page canvas, etc.)
startSimpleKit();- Set the drawing callback
setSKDrawCallback((gc) => {
gc.fillRect(10, 10, 50, 50);
})
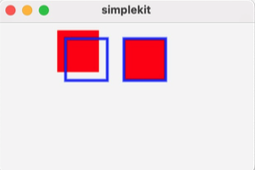
simplekit-canvas rectangleDemo()
gc.fillStyle = "red"; gc.fillRect(70, 10, 50, 50);
gc.strokeStyle = "blue"; gc.strokeRect(80, 20, 50, 50);
// stacking to make more complex shapes
gc.lineWidth = 3;
gc.fillRect(150, 20, 50, 50);
gc.strokeRect(150, 20, 50, 50);
// has no effect
gc.strokeStyle = "green"; // changes state, but nothing is drawn after
simplekit-canvas pathDemo()
…